7 Ways Of Common Mistakes In Web Design And How to Avoid Them
Creating a successful and effective website is essential in today’s digital world. Your website represents your online identity and serves as a critical touchpoint for potential customers or visitors.
However, even with the best intentions, web design mistakes can easily creep in and undermine the user experience and overall effectiveness of your website. In this blog, we will explore seven common mistakes in web design and provide practical tips on how to avoid them in 2023.
7 Common Web Design Mistakes You Need to Avoid Today
We mention the common issues facing every website owner, so you can settle your problems by following this information. Besides that, you have faced during your website design audit must be shared in the comment box for the user’s help.
Let’s Move To the Topic;
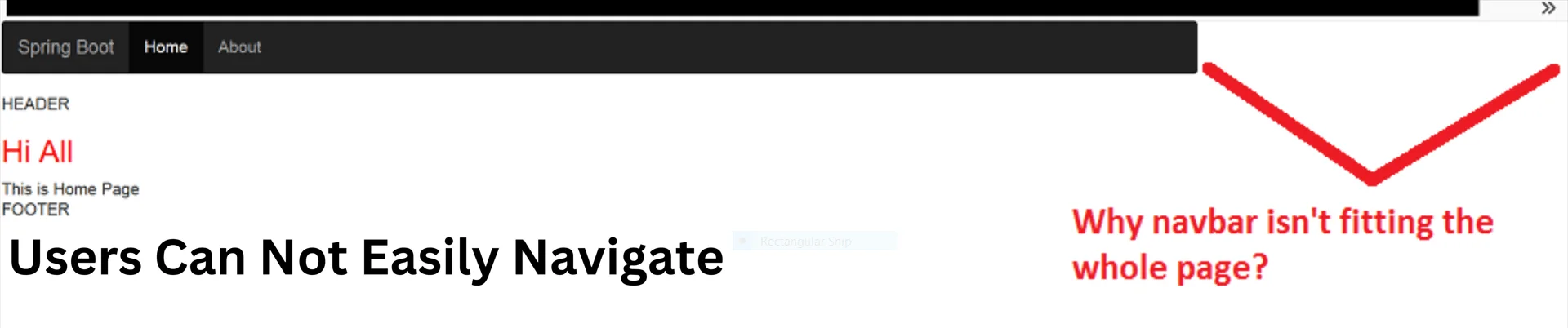
1. Navbar is not working properly
A website’s navigation is a critical element that significantly influences user experience and engagement. When navigational issues arise, it can negatively impact the website’s performance and reputation.
By addressing broken links, maintaining consistency, employing responsive design, simplifying menus, and perfecting CTAs, websites can thrive and leave a positive impression on their visitors.
Fixing the navigation bar of a website is one of the most common web design challenging issues in the user experience and improving site functionality. To achieve this, start by identifying the issues with the current navigation bar, such as broken links or poor responsiveness.
Next, ensure that the navigation bar remains consistent across all pages for easy navigation. Utilize a clean and intuitive design with clear labels and easily recognizable icons.
Employ responsive web design techniques to make the navigation bar adapt seamlessly to different screen sizes, ensuring it works well on both desktop and mobile devices.
2. Missing Call to Action
One of the most common mistake in web design is the absence of a clear and prominent Call to Action (CTA). A Call to Action is a crucial element that directs visitors to take a specific action, such as signing up for a newsletter, making a purchase, or contacting the business.
To fix this issue, web designers should strategically place CTAs throughout the website, ensuring they stand out with contrasting colors and well-crafted text. The language should be action-oriented and concise, clearly conveying the benefits of clicking the button.
Additionally, A/B testing can be employed to assess different CTA variations and determine which one yields the best results. By implementing a strong and effective Call to Action, websites can enhance bad web design and maximize their conversion potential.
3. Complex Content Layout
The website design mistake of employing a complex content layout can be detrimental to the user experience. When a website’s content is arranged in a cluttered and convoluted manner, it overwhelms visitors and makes it challenging for them to find the information they seek. Too many elements, such as excessive text, images, and widgets, can lead to visual noise and confusion.
The website design issues and solutions regarding complex layout demands web designers to prioritize simplicity and organization. By using clean and intuitive design principles, such as clear headings, well-defined sections, and ample white space, they can create a more user-friendly environment.
It is essential to focus on providing a seamless navigation experience and highlighting the most critical content
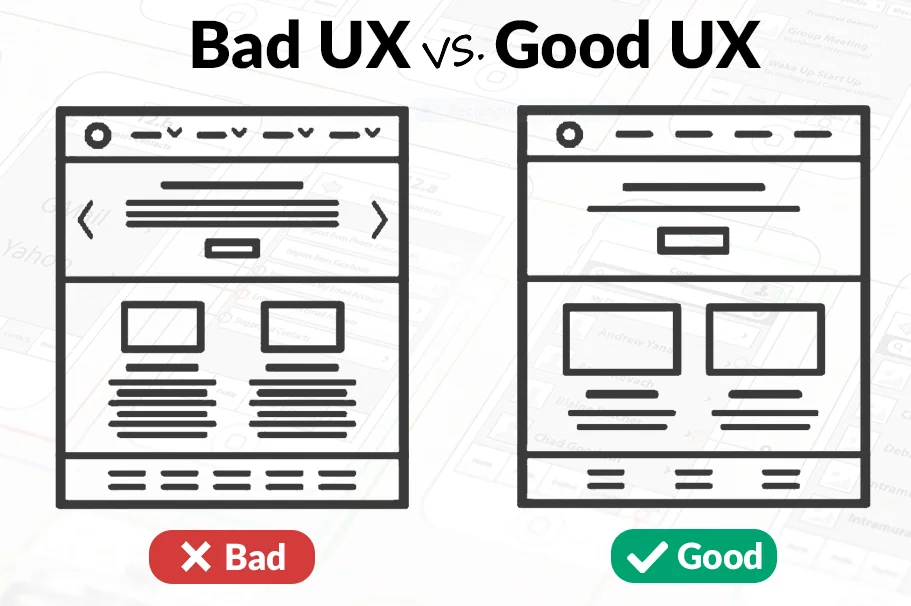
4. Bad UX website
A website with a bad user experience (UX) can lead to frustration and disengagement among its visitors. One common website designing issue and mistake that often plagues such sites is cluttered and overwhelming layouts.
When there is an excessive amount of information, images, and buttons crammed onto a single page, users find it difficult to focus on the most critical elements.
To fix this issue and improve the UX, simplification is key. Streamline the design by prioritizing essential content and using whitespace strategically to create breathing room between elements.
Removing unnecessary distractions and providing a more straightforward, visually appealing interface will enhance the overall user experience, increasing user satisfaction and engagement on the website.
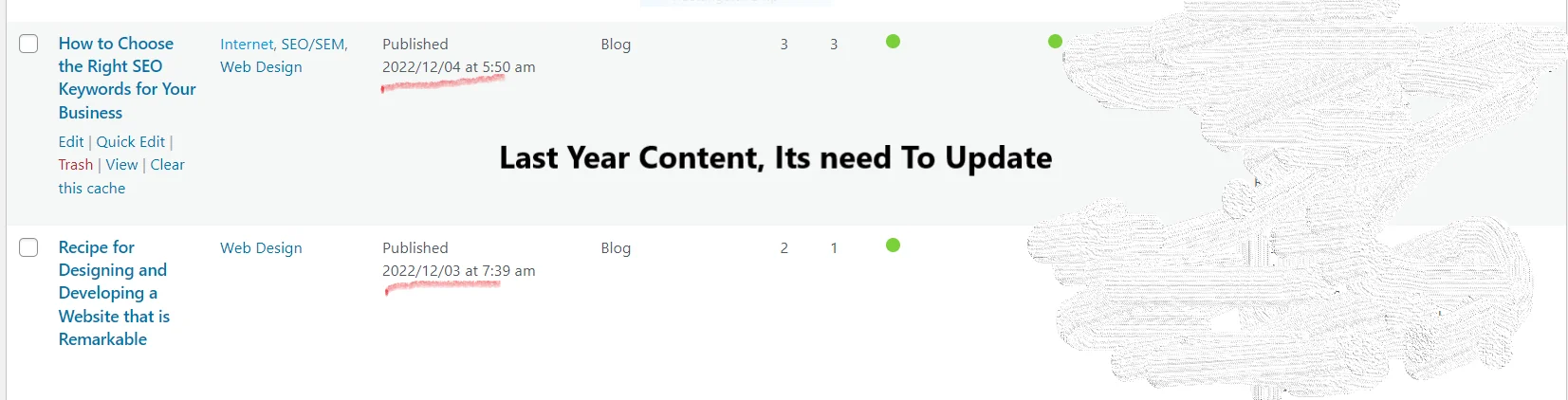
5. Not Regular Update
A prevalent website design mistake is the lack of regular updates and maintenance. When a website remains stagnant without fresh content or updates, it can quickly become outdated, irrelevant, and unappealing to visitors.
To fix this issue and improve the overall user experience, implementing a content update schedule is crucial.
Engage with your audience through interactive elements such as polls, surveys, or comment sections to encourage user participation. By maintaining a consistent stream of fresh and relevant content, you not only enhance the user experience but also increase repeat visits, engagement, and organic traffic to your website.
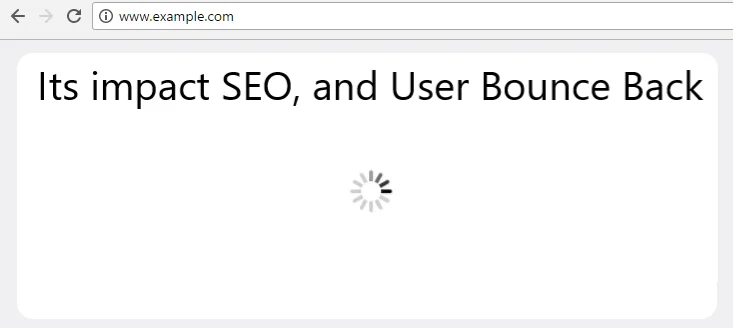
6. Slow Loading Site
The current web design problems include slow loading site that can deter users and harm the overall user experience. When web pages take too long to load, visitors are likely to lose patience and abandon the site, resulting in a high bounce rate and decreased conversion rates.
To fix this issue and improve site performance, several measures can be taken.
- Firstly, optimize images and other media files to reduce their size without compromising quality
- Enable browser caching and leverage content delivery networks (CDNs) to distribute website data across multiple servers and decrease load times
- Minimize HTTP requests by combining CSS and JavaScript files and prioritize critical content to load first
7. Unoptimized & Irrelevant Images
A common website design mistake that negatively impacts user experience is the use of unoptimized and irrelevant images. Large and unoptimized images can slow down page loading times, frustrating users and leading to high bounce rates.
Moreover, irrelevant images that do not align with the website’s content or message can confuse visitors and diminish the site’s credibility.
To address this issue, website designers should prioritize image optimization by compressing images without compromising quality.
Additionally, it is essential to choose images that are relevant to the website’s purpose and content, ensuring they support the overall message and branding.
Conduct regular audits of the website’s images, removing any that no longer serve a purpose or are irrelevant. By optimizing images websites can create a more engaging and visually appealing environment for their visitors.
Conclusion
By avoiding these seven common mistakes in web design, you can create a user-friendly and visually appealing website. The website can enhance the overall user experience. Keep your design simple, prioritize responsiveness, choose appropriate colors and typography, and ensure accessibility for all.
Remember, an effective web design not only captures the attention of your visitors. It also keeps them coming back for more, driving the success of your online presence.
Last, if you need to improve fixing technical issues in websites, you don’t need to worry. We are web design development companies in Dubai that have been offering services for many years. Without any hesitation, you can reach out to us, and our team will guide you and solve the issue you have faced during website creation.
FAQ’s:
What are the common mistakes in web design that I should be aware of?
Some common mistakes in web design include cluttered layouts, slow-loading pages, inconsistent branding, poor navigation, lack of mobile responsiveness, excessive use of stock images, and ignoring accessibility guidelines.
How can I avoid a cluttered layout on my website?
To avoid a cluttered layout, focus on simplicity and minimalism. Prioritize essential elements, use ample white space, and organize content in a logical and easy-to-follow manner. Keep in mind the “less is more” principle while designing your web pages.
What can I do to improve the loading speed of my website?
To improve loading speed, optimize images and multimedia, use caching, and choose a reliable hosting provider. Minimize HTTP requests and enable Gzip compression. Compress and optimize your website’s code to reduce page size.
What are some tips for improving website navigation?
Improve website navigation by keeping the menu clear and easily accessible. Use descriptive labels for navigation links, and implement a logical hierarchy for your pages. Utilize breadcrumbs and site maps to aid users in finding their way around.